React is a JavaScript framework that aims to simplify the building of graphical user interfaces. After being developed at Facebook, React was released to the public in 2013. Create React App is now the engine behind several of the most well-known applications, including Instagram, Facebook and countless others.
The recommended method to begin developing a new single-page application in React is with Create React App, which provides a welcoming learning environment for the technology.
In this article, we’ll look at alternative Create React App boilerplates for React and explore their strengths and weaknesses.
About Create React App
Create React App (CRA), the official script recommended by the React team, is the best option for launching React applications. The official documentation website states the following:
Create React App is an officially supported platform for creating single-page React applications. It offers a modern build setup with no configuration.
Get Started
Run the following command to create a new app using create-react-app:
$ npx create-react-app my-app
This command creates a React app project inside the folder called my-app.
With the npm command below, we'll launch a server and start developing our app.
$ npm start

Pros and Cons of Create React App
Pros
- It’s the official React team’s recommendation for bootstrapping React apps.
- It covers all fundamental functionality without additional dependencies.
- It includes a thorough documentation website.
- Create React App provides developer-friendly setup options.
Cons
- It is difficult to add custom build configurations.
Alternatives to Create React App
Create Next App
Create Next App is ideal for getting started if the demand is a little more sophisticated, such as with server-side rendering or static site creation. It’s a respectable way to bootstrap a generic SPA with client-side rendering. It is a straightforward CLI tool for starting Next.js applications.
Get Started with Create Next App
We only need to execute the following command to produce the boilerplate:
$ npx create-next-app@latest next-app
To start a dev server, we run:
$ cd next-app
$ npm run dev

Pros and Cons of Create Next App
Pros
- It provides support for a quick refresh and fetch right out of the box.
It allows server-side rendering through the getServerSideProps() method.
Cons
There is no optimization for programs that demand continuous data retrieval.
- There is a learning curve related to SSR features.
React Boilerplate
React Boilerplate is a fantastic tool for setting up a React project. On its main page, React Boilerplate touts its accessibility through its app even with no network connection and positions itself as the future of fast web apps.
Get Started with React Boilerplate
React Boilerplate’s method to set up a new code repository is slightly different, even though the fundamental idea on which the library is constructed is the same as that of others. To begin, we must clone the setup repository:
$ git clone https://github.com/react-boilerplate/react-boilerplate.git
my-react-boilerplate
Run this setup script needs when entering the cloned repository:
$ cd my-react-boilerplate
$ npm run setup
Then comes the start script, which starts the development server:
$ npm start
This brings up the default homepage:

Pros and Cons of React Boilerplate
Pros
- Development is easier with support for contemporary JavaScript features like dynamic imports straight out of the box.
- It offers support for CSS modules and files directly and SCSS using node-sass.
It has code splitting support with dynamic imports and React Router-based routing support.
Cons
It’s outdated; the repository's most recent commit was in April 2019.
- It is strongly opinionated.
- It has an extremely large package library.
Vite
Vite is a relatively new contender in the front end framework tools arena. With the addition of templates that support Vue, React and Preact, Vite is a universal solution to bootstrap applications from a variety of tech stacks.
Get Started with Vite
To generate the boilerplate, we just need to run the following command:
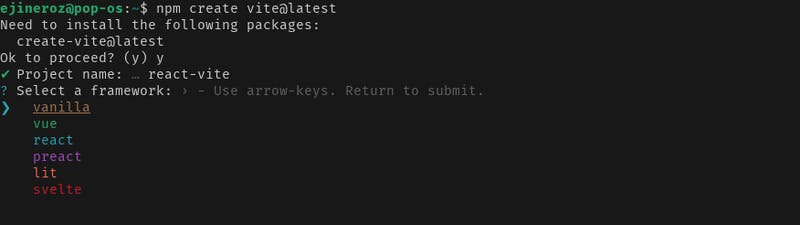
$ npm create vite@latest
- After providing your “Project name,” you’ll be prompted to select a framework:

When you choose the React option, a new React project will be created in the directory. We must enter the directory and install the vite package as a dev dependency after the repository has been configured:
$ cd react-vite
$ npm install
Then, execute the following dev script:
$ npm run dev
This brings up the default UI at 127.0.0.1:5173 or localhost:3000 depending on your Node.js/Vite version.

Pros and Cons of Vite
Pros
- Its primary emphasis is on the developer experience (DX).
- It offers support for Typescript out of the box.
- Vite enables automatic build optimization.
- It offers support for preprocessors and CSS import with CSS modules.
It offers support for Wasm and web workers.
Cons
The building process is based on cutting-edge technologies, so it could be challenging to modify as needed.
- Importing SVG files as React Components is impossible without plugins.
- It is mandatory to “Import React” into every JSX file.
- It supports only JSX files for React.
React Starter Kit
Let's look at React Starter Kit, which bills itself as an isomorphic web project boilerplate. Additionally, the React Starter Kit is described as, “very opinionated” on the webpage. This implies that it has already chosen our tech stack for us, which consists of Node.js, Express and GraphQL.
Get Started with React Starter Kit
We’ll clone the most recent repository in order to serve as the starting point for the boilerplate:
$ git clone https://github.com/kriasoft/react-firebase-starter.git example
Install the dependencies by first moving them into the newly created folder:
$ cd example
$ yarn install
Also, launch the development server as follows:
$ yarn start
That gives us the simple boilerplate homepage we have here:

Pros and Cons of React Starter Kit
Pros
- It’s an isomorphic boilerplate that considers the server (Node.js) activities that need to be carried out, such as with SSR.
- React Starter Kit offers support for GraphQL through Apollo.
- It provides recipes for implementing typical use cases.
It enables Enzyme's React testing and Flow's static type checking.
Cons
It has a large number of dependencies.
- Its package size is extremely large.
- It is very opinionated.
Conclusion
This completes the list and analysis of the best React boilerplates. As we can see, each of them has a unique set of advantages and disadvantages. As a result, a variety of decisions need to be made depending on the use case, the developer and the desired outcome. Fortunately, we have plenty of options.

